Shopify
With our Shopify integration, you can send order and fulfillment notifications to your customers. Also, new customers who place an order via your Shopify store will automatically be added to Sonar as a customer.
Customer Opt-in
We recommend collecting your customer's phone numbers to get the most value from Sonar. If a customer has opted into receiving shipping notifications and include their phone number, then they are automatically opted into receiving SMS.
Install Sonar App on your Shopify Store
To integrate your Shopify store with Sonar, follow the below steps.
- Get the Sonar app on Shopify.
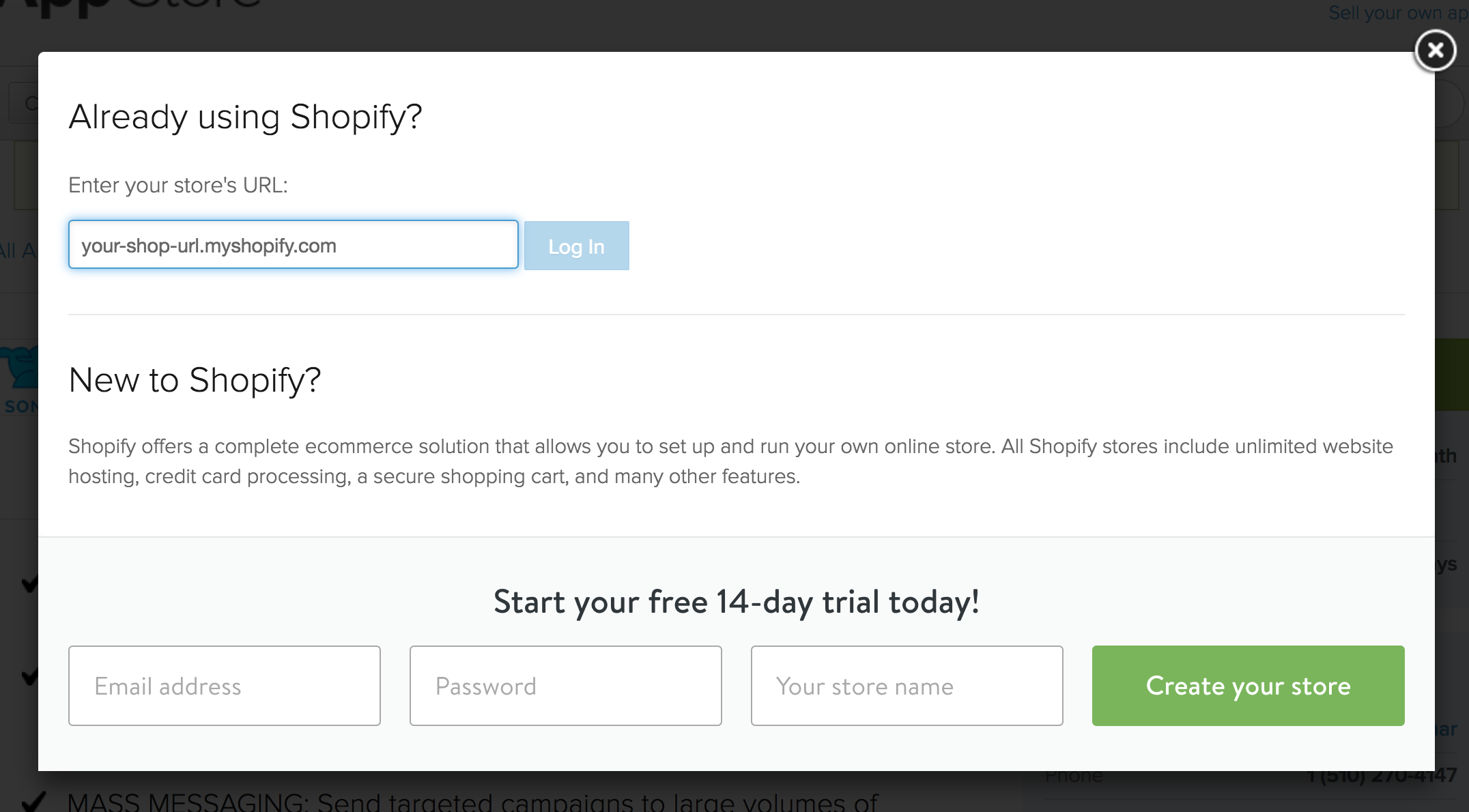
- If you're already using Shopify, enter your store's URL. If you're not, you can sign up for a Shopify account.
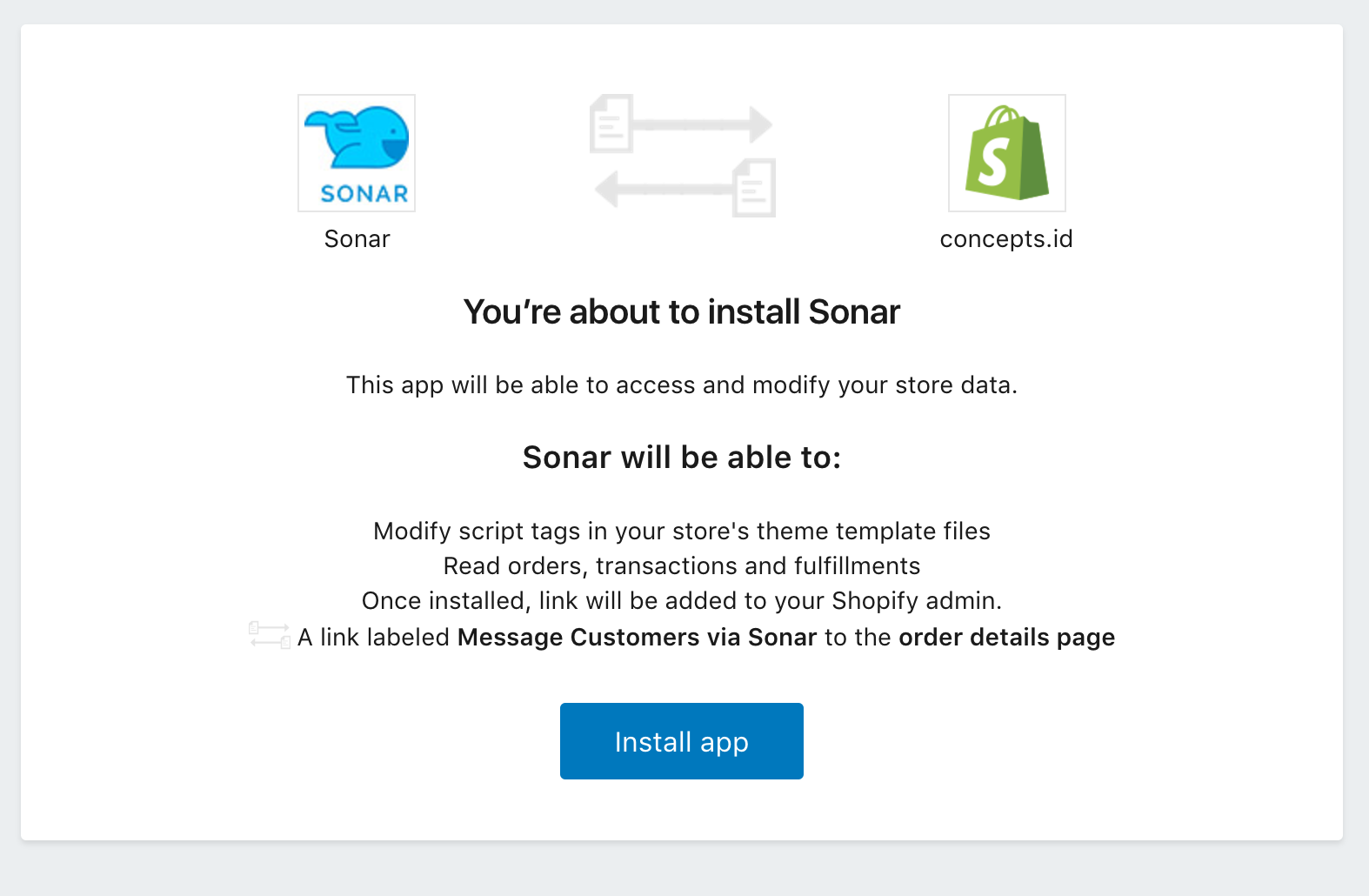
- On the "Install Sonar" screen, click on "Install app".


Shopify Settings in Sonar
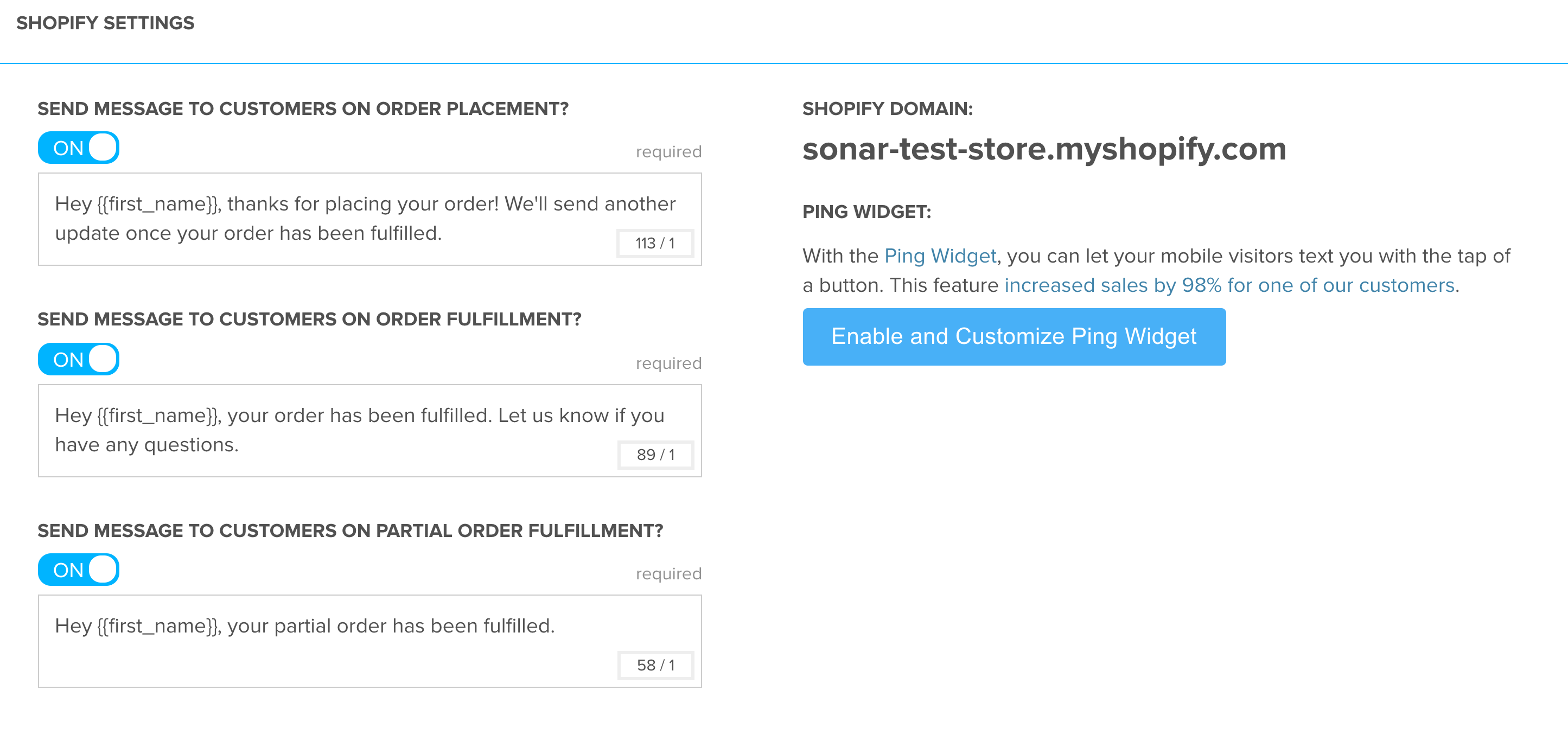
After you install the Sonar app on your Shopify store, you'll be directed to the Shopify Settings in your Sonar account.
In the Shopify Settings modal, you can set and send automated messages when an order has been placed, fulfilled or when a partial order has been fulfilled. Also, you can use macros such as {{first_name}} and other customer properties to personalize your message.

Enable and Customize Ping Widget
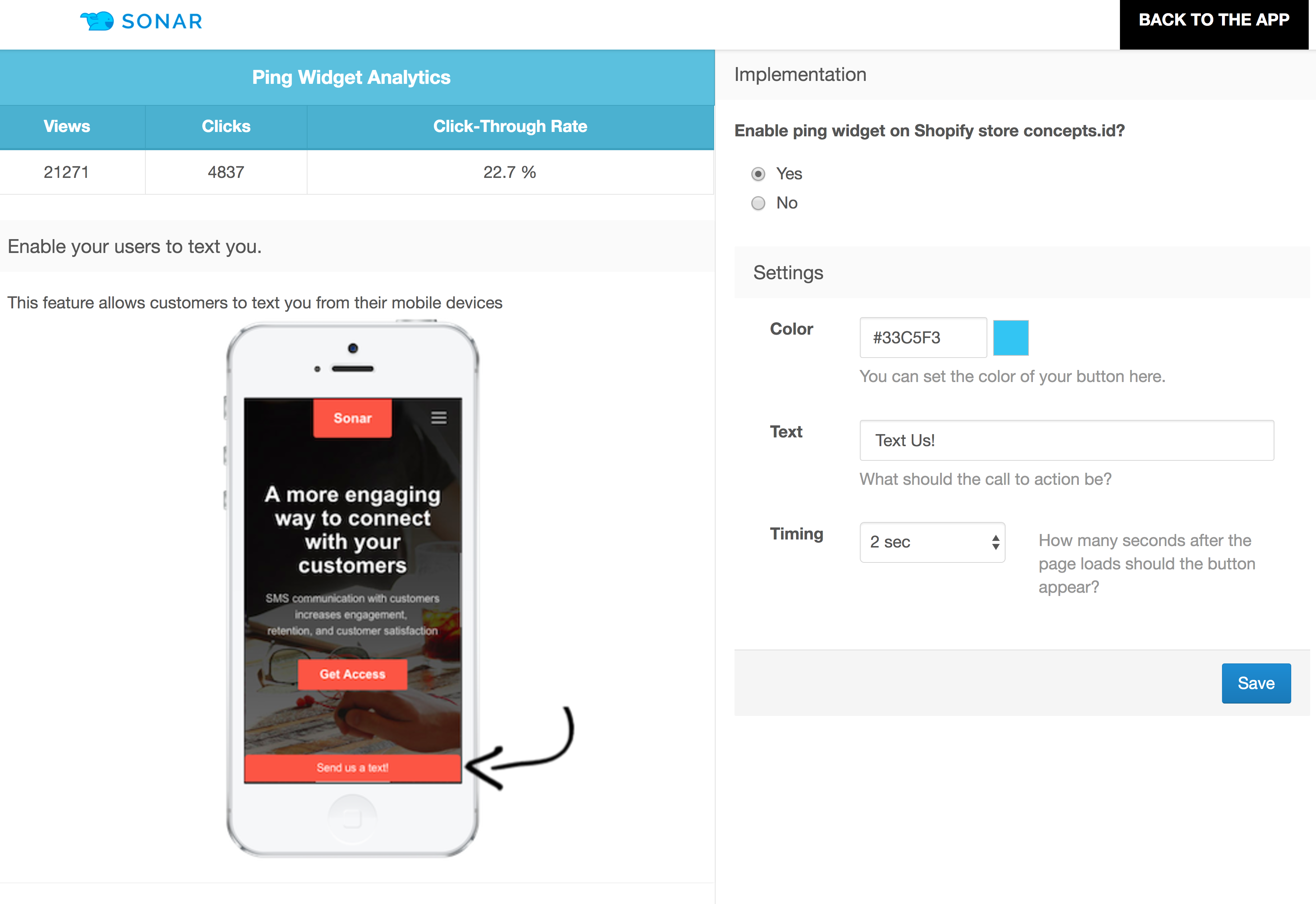
Sonar offers a way for you to engage with your customers right away by implementing the Ping Widget - a button placed on your Shopify mobile website so customers can start messaging you. To add this button on your site, follow the steps below.
- Click on the "Enable and Customize Ping Widget button" (shown in the screenshot above) or go to the Ping Widget modal.
- In the Ping Widget modal, you can customize the background color, text, and the number of seconds of when the button should appear.
- In the Implementation section, where it asks Enable ping widget on Shopify store xxxxx?, select "Yes".

Updated less than a minute ago