Ping Widget

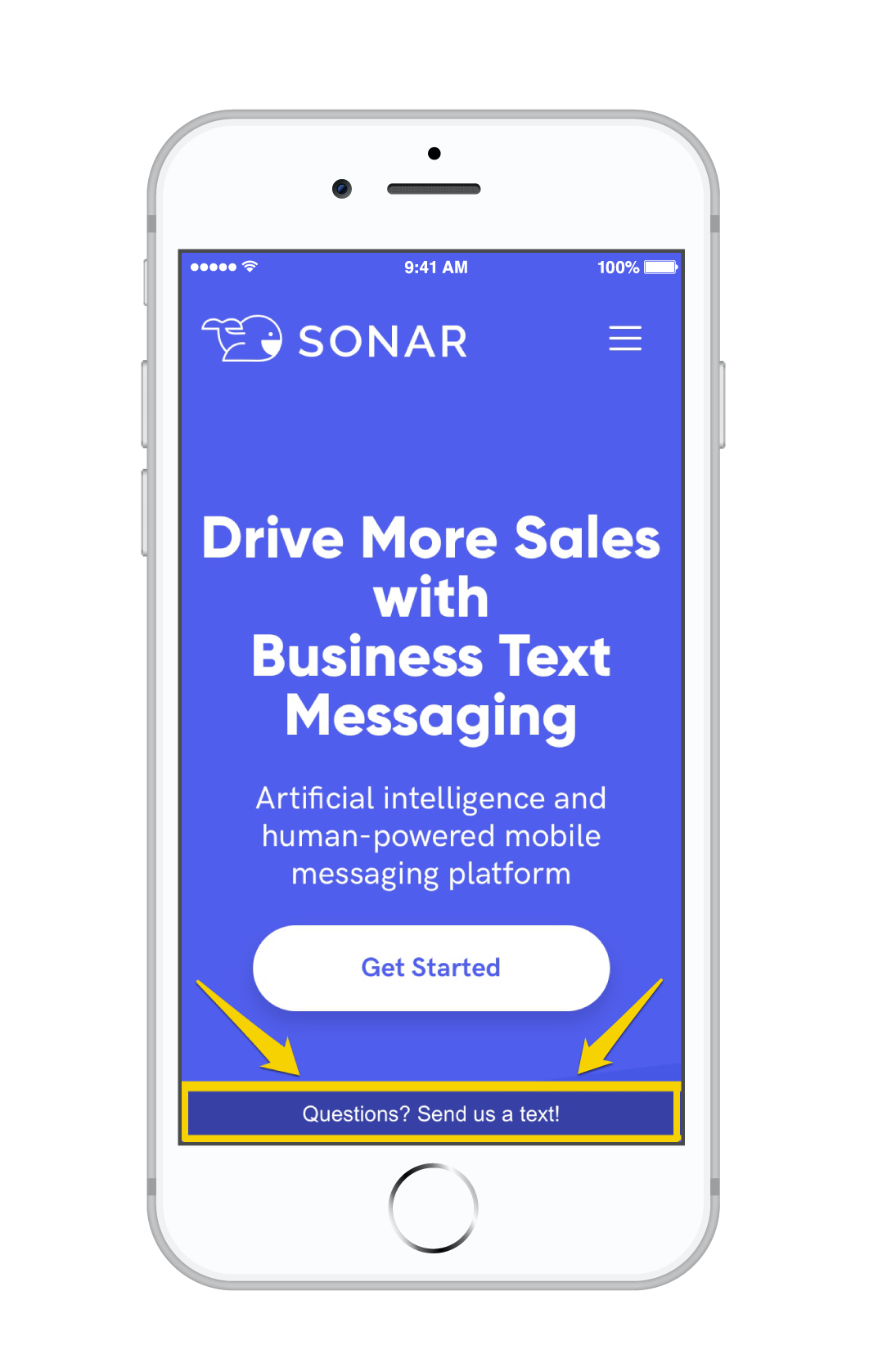
The Ping Widget in action.
To access the Ping Widget, open the Menu bar, click on the **Tools** tab, and select **Ping Widget**.
The Ping Widget is a great way to get started with Sonar and SMS. Simply put the Ping Widget on your website and whenever someone visits your website on a mobile device, a button is generated that says "Click here to text us". When clicked, the customer's native SMS app opens up with your Sonar phone number pre-populated.
Note
The Ping Widget only appears on mobile devices, even when you install it on all pages of your website.
Installation
With a few lines of a javascript and about 5 minutes of your time, you can easily install the Ping Widget. Here's an example of what the Ping Widget javascript code looks like:
<script data-version="v1" data-widget-id="YOUR_ID_GOES_HERE" id="sonar-ping-async-embedder" type="text/javascript"> (function() { function async_load(){ var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; var theUrl = '//www.sendsonar.com/assets/send-sonar.js'; s.src = theUrl + ( theUrl.indexOf("?") >= 0 ? "&" : "?") + 'ref=' + encodeURIComponent(window.location.href); var embedder = document.getElementById('sonar-ping-async-embedder'); embedder.parentNode.insertBefore(s, embedder); } if (window.attachEvent) window.attachEvent('onload', async_load); else window.addEventListener('load', async_load, false); })(); </script>
Placement
You should place this JS snippet in the of your website on all pages you'd like for it to pop up on.
Settings
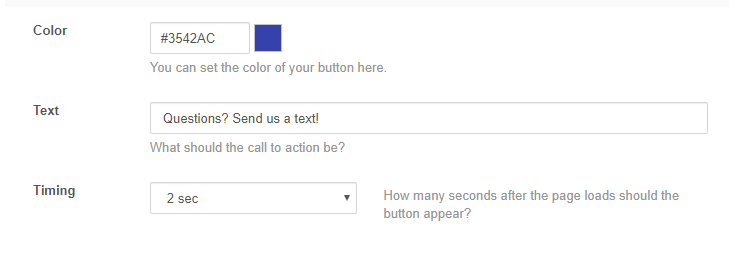
You can customize a few things about the Ping Widget:
- Background color
- Prompt text
- Delay before appearing

Ping Widget settings page
Analytics
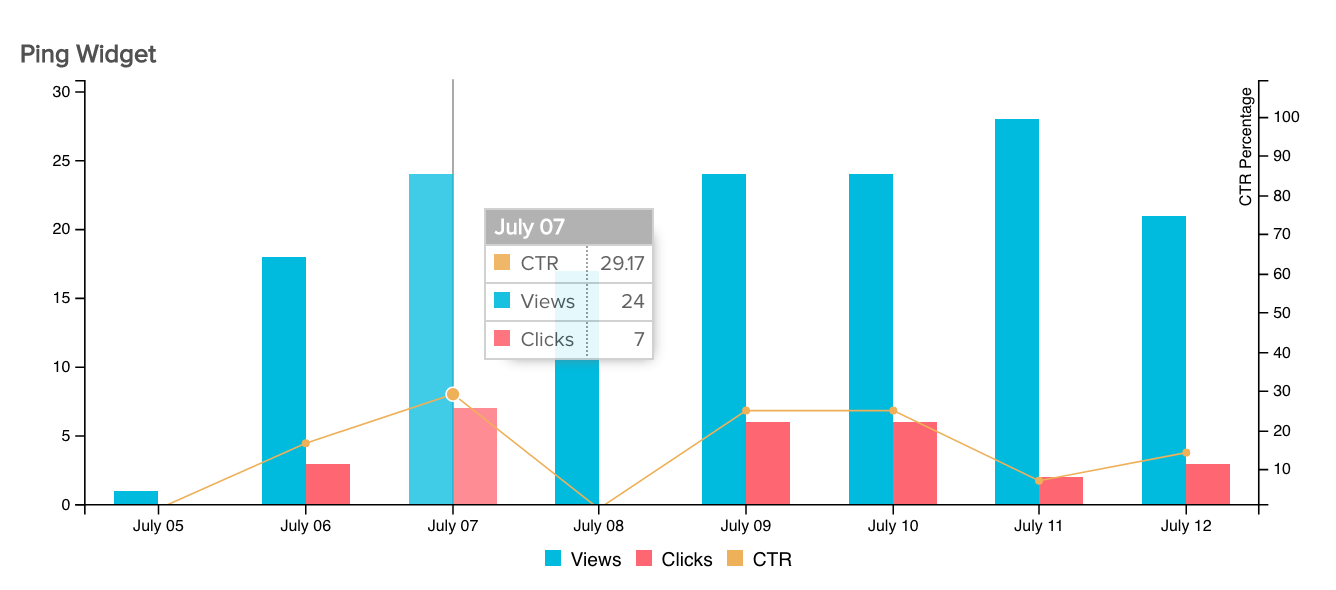
Within the Sonar Analytics dashboard, you'll be able to see a granular breakdown of the number of views, clicks, and click-through rate of the Ping Widget.

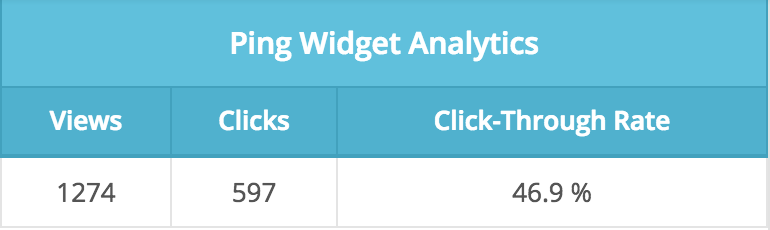
The Ping Widget also provides a lifetime view of your metrics.

Updated less than a minute ago